Manfaat Memasang Tombol Whatsapp
Berikut adalah beberapa manfaat memasang tombol WhatsApp di situs atau blog Anda:
1. Meningkatkan Interaksi Pengunjung
Dengan tombol WhatsApp yang terlihat jelas dan mudah diakses, pengunjung dapat dengan cepat menghubungi Anda untuk bertanya, memberikan umpan balik, atau menanyakan pertanyaan lebih lanjut terkait konten atau produk Anda.
2. Mendukung Layanan Pelanggan
Tombol WhatsApp menjadi cara yang efektif untuk menyediakan layanan pelanggan real-time. Pengunjung dapat langsung menghubungi Anda untuk mendapatkan bantuan atau solusi jika mereka menghadapi masalah atau pertanyaan.
3. Meningkatkan Potensi Konversi
Dengan adanya tombol WhatsApp, Anda dapat merangsang potensi konversi. Pengunjung yang tertarik dengan produk atau layanan Anda dapat langsung berkomunikasi dengan Anda untuk mendapatkan informasi lebih lanjut atau melakukan pembelian.
4. Peningkatan Kepercayaan Pengunjung
Menyediakan jalur komunikasi langsung seperti WhatsApp dapat meningkatkan kepercayaan pengunjung terhadap bisnis atau blog Anda. Mereka merasa lebih nyaman karena mereka tahu ada cara mudah untuk berkomunikasi dengan Anda.
5. Peningkatan Responsivitas
Dengan tombol WhatsApp, Anda dapat dengan cepat merespons pesan dari pengunjung, yang mengarah pada tingkat responsivitas yang lebih tinggi. Pengunjung akan merasa dihargai dan diberi perhatian.
6. Memperluas Jangkauan
WhatsApp memiliki basis pengguna yang luas, yang berarti dengan menambahkan tombol WhatsApp di situs atau blog Anda, Anda memperluas jangkauan audiens potensial Anda.
7. Meningkatkan Potensi Bagikan Konten
Pengunjung dapat dengan mudah membagikan konten menarik dari situs Anda ke teman atau keluarga mereka melalui WhatsApp, yang dapat membantu meningkatkan lalu lintas dan eksposur situs Anda.
8. Meningkatkan Peluang Bisnis
Jika Anda menggunakan blog untuk menjalankan bisnis, tombol WhatsApp bisa menjadi cara mudah bagi prospek untuk menghubungi Anda dan berdiskusi tentang peluang bisnis.
Dengan menghadirkan tombol WhatsApp di situs atau blog Anda, Anda dapat memanfaatkan berbagai manfaat ini untuk meningkatkan interaksi, kepercayaan, dan peluang bisnis. Ini adalah langkah sederhana namun bermanfaat untuk memperkuat koneksi Anda dengan pengunjung atau pelanggan.
Cara Memasang Tombol Whatsapp di Blogger
Berikut adalah langkah-langkah cara memasang tombol whatsapp melayang di blogger:
- Login ke akun Blogger anda
- Klik menu Tema
- Di bagian Tema, klik ikon Panah Bawah, lalu pilih Edit HTML
- Copy dan Paste script berikut di atas kode
</head>:
<a class='fixed-whatsapp' href='https://wa.me/62XXXXXXXXXX' rel='nofollow noopener' target='_blank' title='Whatsapp'/>CATATAN :
Ganti bagian 62XXXXXXXXXX dengan nomor Whatsapp anda, jangan lupa gunakan kode negara 62 untuk Indonesia
Ganti bagian 62XXXXXXXXXX dengan nomor Whatsapp anda, jangan lupa gunakan kode negara 62 untuk Indonesia
- Lalu tambahkan script kode CSS berikut diatas
]]></b:skin>atau</style>:
/* wa button by www.jamey.id */
.fixed-whatsapp{position:fixed;bottom:20px;right:20px;width:50px;height:50px;z-index:9999;}.fixed-whatsapp:before{content:"";background-repeat:no-repeat;background-size:34px 34px;background-position:center center;width:50px;height:50px;background-image:url("data:image/svg+xml;charset=utf8,%3csvg viewBox='0 0 24 24' width='32' height='32' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%23ffffff' d='M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");background-color:#00C853;position:absolute;top:0;left:0;border-radius:100%;box-shadow:0 1px 1.5px 0 rgba(0,0,0,.12),0 1px 1px 0 rgba(0,0,0,.24);}- Lalu klik Simpan dan lihat hasilnya.
Menambahkan Template Pesan
Jika anda ingin menambahkan pesan pada link di tombol whatsapp yang sudah di buat di atas, anda bisa merubah bagian link berikut:<a class='fixed-whatsapp' href='https://wa.me/628XXXXXXXXX?text=Halo%20nama%20saya%20Agus' rel='nofollow noopener' target='_blank' title='Whatsapp'/>CATATAN :
62XXXXXXXXXX ganti dengan nomor Whatsapp anda, sama seperti di atas.
Halo%20nama%20saya%20Agus ganti dengan kata-kata yang anda inginkan
62XXXXXXXXXX ganti dengan nomor Whatsapp anda, sama seperti di atas.
Halo%20nama%20saya%20Agus ganti dengan kata-kata yang anda inginkan
Cara Pertama:
Anda bisa membuat teks yang akan muncul secara otomatis ketika pengguna mengklik tautan WhatsApp. Dalam teks ini, terdapat dua hal yang perlu diketahui, yaitu cara menambahkan spasi dan mengganti baris.
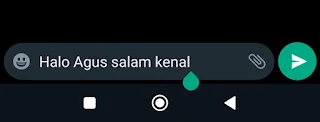
Spasi: Untuk menambahkan spasi dalam teks, gunakan %20. Contohnya: jika Anda ingin menulis 'Halo Agus salam kenal', maka akan menjadi 'Halo%20Agus%20salam%20kenal'.
Ganti baris:
Spasi: Untuk menambahkan spasi dalam teks, gunakan %20. Contohnya: jika Anda ingin menulis 'Halo Agus salam kenal', maka akan menjadi 'Halo%20Agus%20salam%20kenal'.
 |
| Contoh hanya menggunakan spasi |
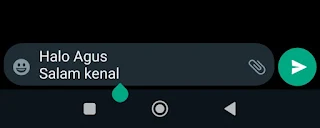
Untuk mengganti baris dalam teks, gunakan %0A. Contohnya: jika Anda ingin menulis: 'Halo Agus Salam kenal.' seperti contoh gambar di bahah. Maka Anda dapat menulisnya seperti ini: 'Halo%20Agus%0ASalam%20kenal
Dua preteks di atas merupakan yang paling dasar dan mudah dipahami. Terdapat banyak preteks lain yang berbeda karena penggunaan simbol seperti tanda tanya (?) atau tanda seru (!), serta lainnya, menghasilkan preteks yang beragam. Jika Anda ingin menambahkan simbol, Anda bisa mencoba cara kedua.
 |
| Contoh menggunakan spasi dan garis baru |
Cara Kedua
Jika cara yang pertama terasa cukup rumit, Anda bisa menggunakan bantuan Tools URL Decode di bawah ini untuk menghasilkan preteks dengan lebih mudah daripada cara manual pertama. Berikut adalah langkah-langkahnya:
- Anda bisa membuat pesan yang diinginkan melalui Tools URL Decode.
- Setelah membuat pesan, klik tombol 'Encode' dan salin kode encode tersebut.
- Tempelkan kode tersebut setelah simbol (=) pada link WhatsApp di atas.
- Link WhatsApp yang dihasilkan akan langsung terhubung ke nomor WhatsApp Anda dengan pesan yang telah dibuat sebelumnya.
Link WhatsApp yang telah dibuat akan otomatis mengarahkan langsung ke nomor WhatsApp Anda, beserta pesan yang telah ditulis sebelumnya. Anda bisa memasukkan link ini dalam Email marketing atau di blog anda menggunakan floating button seperti yang sudah di buat sebelumnya, sehingga orang yang melihatnya dapat lebih mudah menghubungi Anda.
Dengan menambahkan floating tombol WhatsApp di Blogger, Anda memberikan kemudahan bagi pengunjung untuk berinteraksi langsung dengan Anda. Komunikasi yang lebih mudah dan cepat melalui pesan instan WhatsApp dapat meningkatkan keterlibatan dan memperkuat hubungan dengan pembaca blog Anda. Jangan ragu untuk mencoba dan berkreasi dengan tombol WhatsApp Anda sendiri, sesuaikan tampilan dan posisinya agar sesuai dengan gaya blog Anda. Selamat mencoba!




Posting Komentar